随着页面越来越多,项目体积越来越大。构建速度巨慢,项目打包时间完全可以嗑瓜子,打豆豆了。性能上加载速度也是很慢。。但是优化并不是一下可以优化到极致,而是从多个点,慢慢积累起来的! 和DllReferencePlugin提供装置中,可以大幅度地提高编译时间性能的方式来分割包。 node_modules目录非常大,但又是不可缺少的,所以我们先从node_modules下手!把node_modules下面的第三方库提取出来! 1、项目根目录首先要创建一个webpack.dll.config.js的文件 2、在package.json下面的script添加 3、执行 会生成两个文件,不多赘述 4、在vue.config.js 5、执行 进行打包 时间上也比之前快了10S左右; 文件大小上如下图; 打包前:? ? ? ? ? ? ? ? ? ? ? ? ? ——————? ?打包后: 在压缩过程中对碎片化的冗余代码(如 console 语句、注释等)进行自动化删除;parallel使用多进程并行运行可提高构建速度,因此强烈建议使用,对文件体积,构建速度都有显著效果! 安装npm install uglifyjs-webpack-plugin --save-dev 在vue.config.js引入const UglifyJsPlugin=require('uglifyjs-webpack-plugin'); 在项目中经常会使用到moment做一些时间处理,但是monment里面包含了很多语言包都会打进项目里面,导致了项目体积变大,构建速度减慢。可以使用webpack的 进行忽略掉,在vue.config.js里面添加: 如果需要某个语言包,引入就可以了 然后就可以了,时间对比如下,减少4s多; 体积对比如下:体积也有明显变化! 对一些打包的文件进行缓存,这样可以提高构建速度!效果也非常显著! 首先通过来安装插件; 这个配置比较简单,也可以参照官网进行配置;
创客课程开发的每个主题课程需要基于现实情景,设置学习探究任务,通过问题研究、任务...
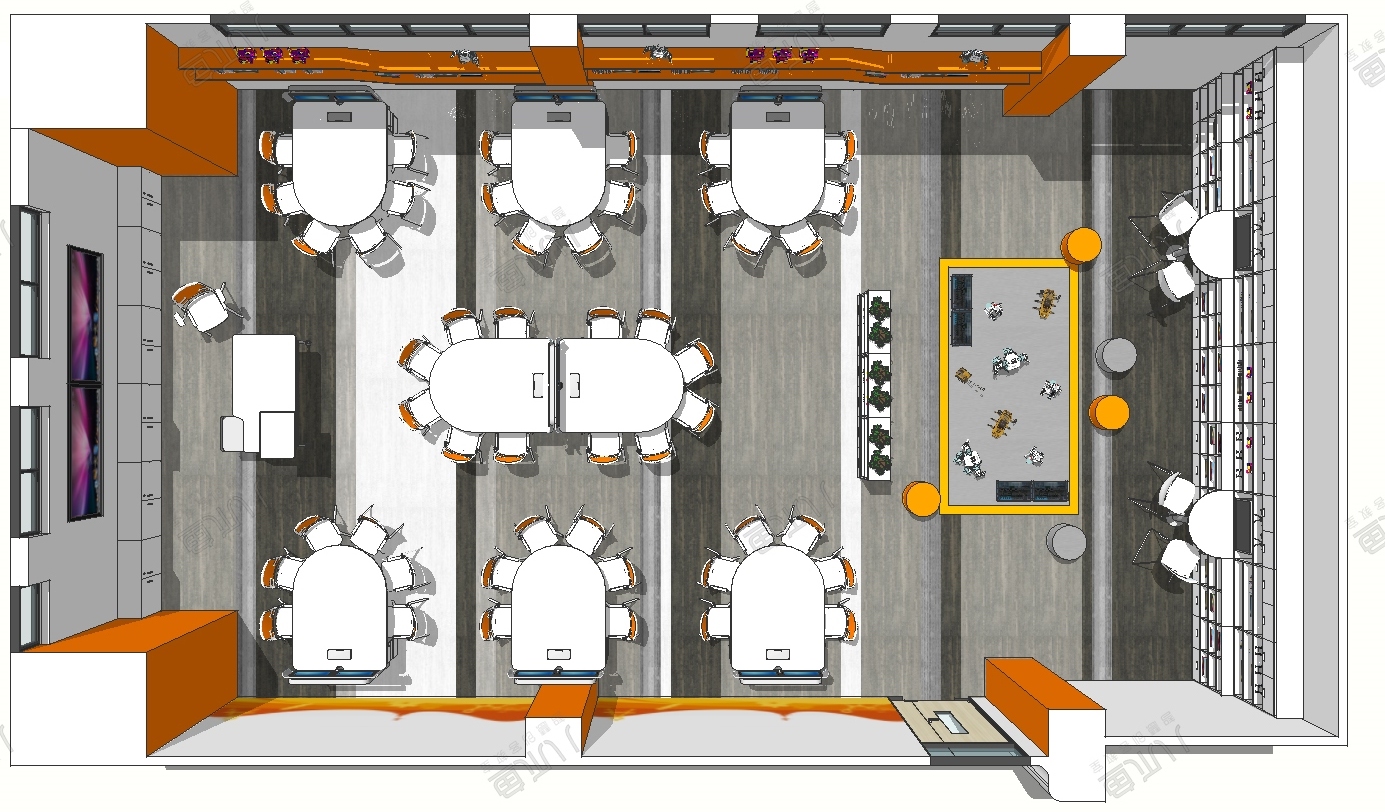
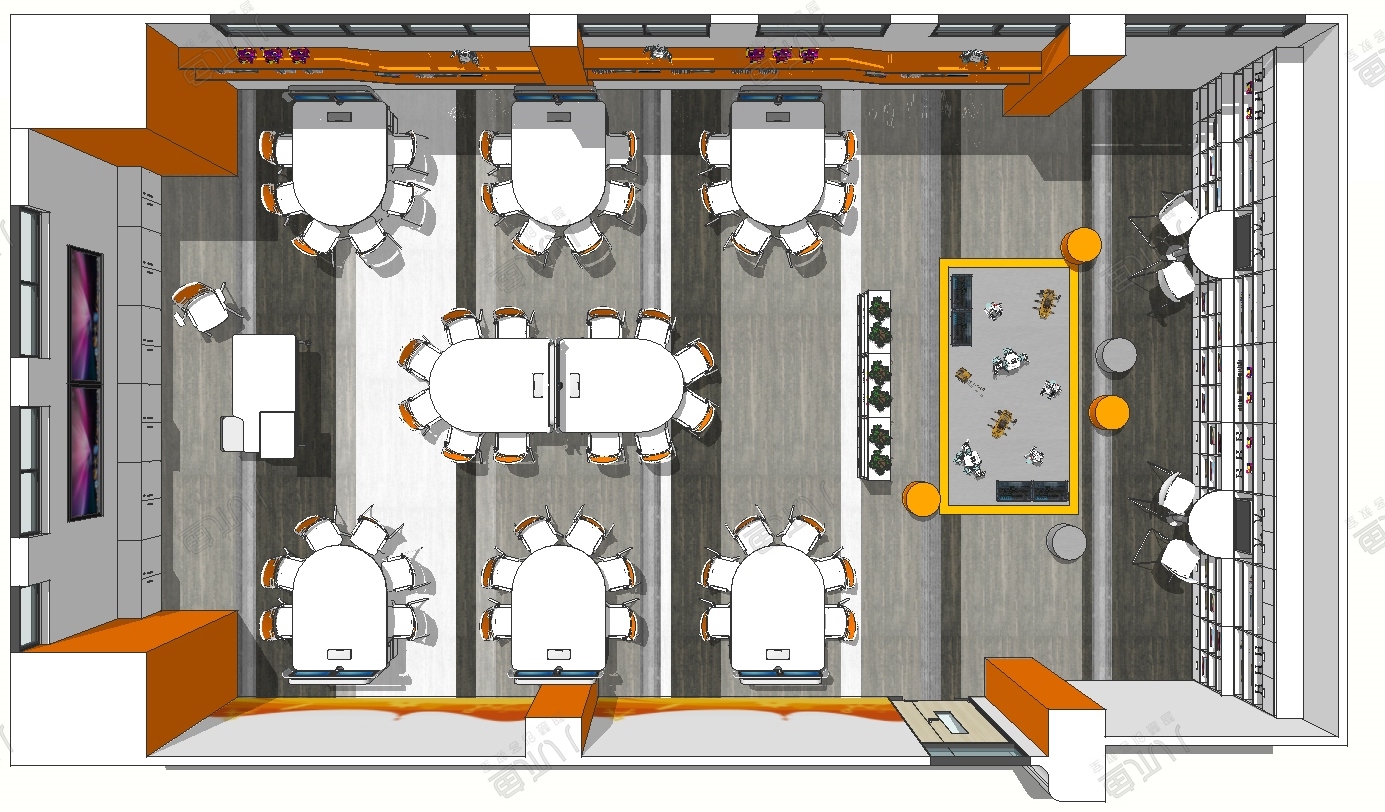
创客空间建设 能够给人们分享各种乐趣,通过电脑,技术,科学,艺术结合,设计创造一...
在了解创客教育之前,我们首先了解下何为创客。创客是一群喜欢或享受创新的人。创客跨...
STEAM教育是对传统教育的提升,它是基于自然学校方式的功能性框架,可以适合各类...